Three months ago, our developer portal was a maze of confusion. Developers spent hours searching for basic information, support tickets piled up, and our platform team was drowning in repetitive questions. Today, the same portal sees 78% faster resource provisioning, a 92% reduction in support tickets, and consistently positive feedback from developers. The secret? We stopped treating our developer portal as just another piece of infrastructure and started thinking about it as a product. By applying tried-and-true UX principles from consumer product design, we transformed our portal from a necessary evil into a powerful enablement tool.
The Product Design Mindset Shift
When you’re deep in the world of infrastructure and platform engineering, it’s easy to forget that developer portals are, at their core, products used by real people. Just like any other product, their success depends on user experience.
Think about the last time you used a well-designed consumer app. Everything felt intuitive, right? That’s not by accident – it’s the result of careful attention to user experience principles. These same principles can transform developer portals from confusing mazes into delightful tools.
Core UX Principles in Action
1. User Journey Mapping
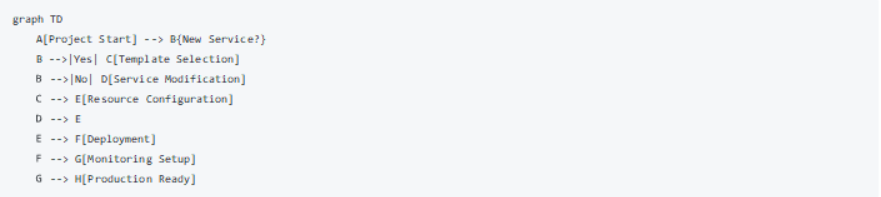
Before touching a single line of code, we mapped out typical developer journeys:
This exercise revealed several key insights:
Developers often backtracked at the resource configuration stage. Template selection was overwhelming due to too many options.
Monitoring setup was frequently missed or misconfigured.
2. Progressive Disclosure
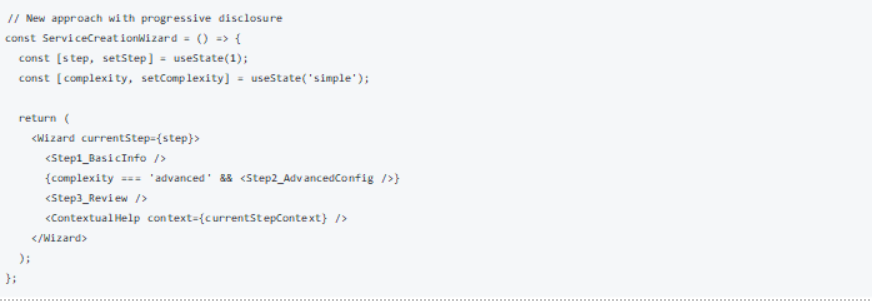
Instead of overwhelming developers with all possible options, we implemented progressive disclosure:
This approach led to:
40% faster service creation time
65% reduction in configuration errors
Higher developer confidence in advanced features
3. Contextual Help and Documentation
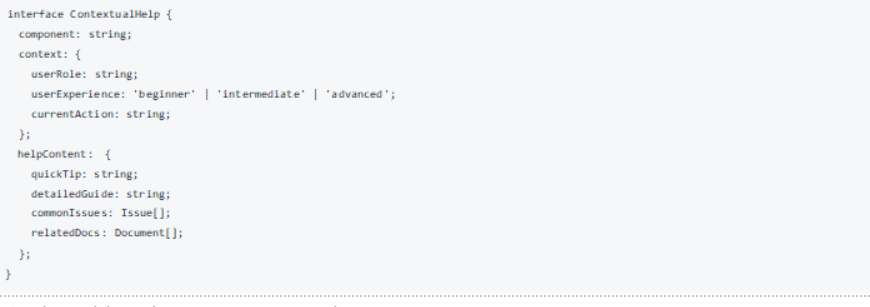
We moved away from traditional wiki-style documentation to contextual help:
Real-World Implementation Examples
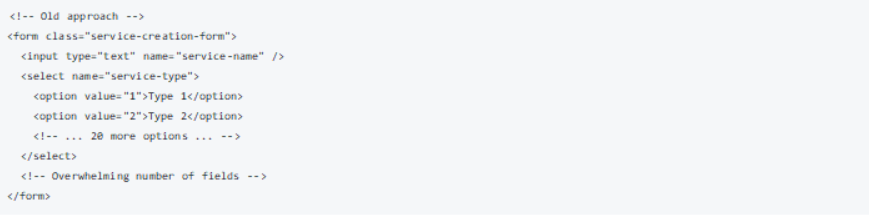
Example 1: Service Creation Workflow
Before:
After:
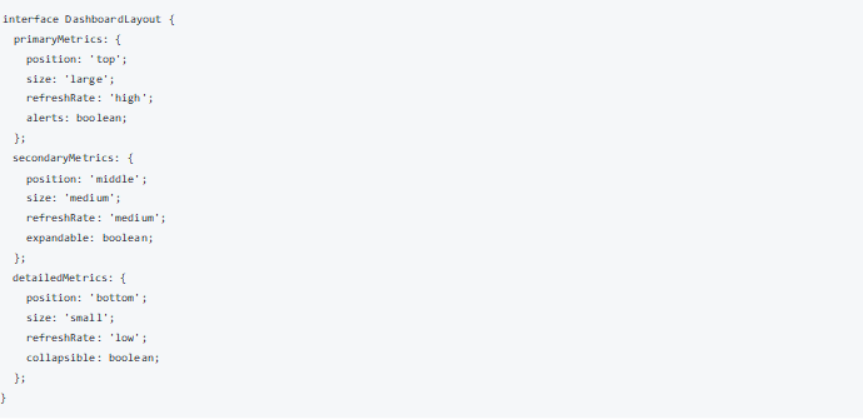
Example 2: Resource Monitoring Dashboard
We applied visual hierarchy principles to monitoring dashboards:
The Impact of Good UX
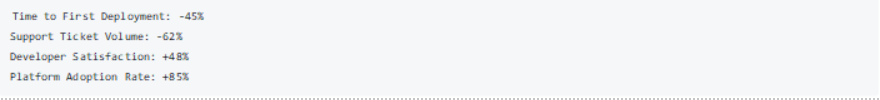
Measurable Improvements
After implementing these UX principles:
Qualitative Feedback
From our developer survey:
“Finally, a platform that thinks like a developer.”
“The contextual help is like having a senior engineer looking over your shoulder.”
“I actually enjoy using the portal now – never thought I’d say that.”
Implementation Guide: Applying UX Principles
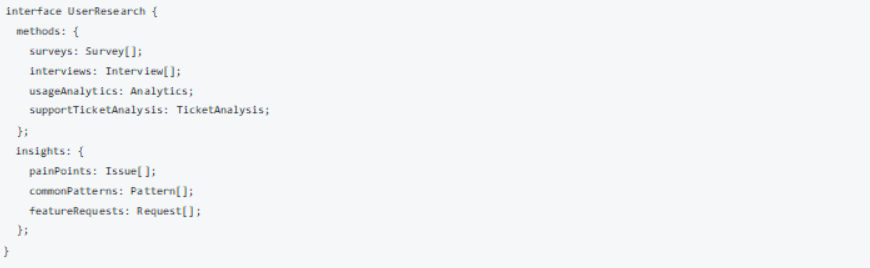
1. Start with User Research
2. Create User Personas
Develop detailed personas for different types of users.
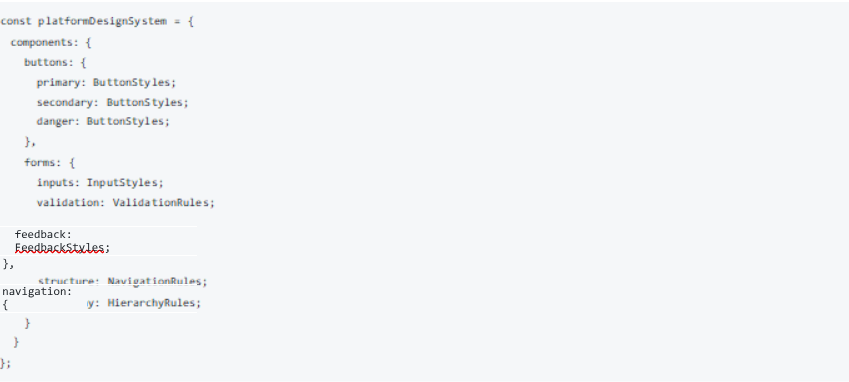
3. Design System Implementation
Establish a consistent design system:
Best Practices and Lessons Learned
1. Consistency is Key
Maintain consistent patterns throughout the platform:
- Use the same terminology across all interfaces
- Maintain consistent navigation patterns
- Apply uniform feedback mechanisms
2. Feedback Loops
Implement multiple feedback channels:
- Usage analytics
- User surveys
- Support ticket analysis
- Direct developer feedback
3. Iterate Based on Data
Use data to drive improvements:
- Track user paths through the platform
- Monitor common error points
- Analyze feature usage patterns
- Measure time-to-completion for common tasks
Future Directions
The evolution of developer portals continues with:
- AI-powered assistance
- Predictive UX
- Personalized experiences
- Advanced visualization tools
Conclusion
Applying product design principles to developer portals isn’t just about making things look nice – it’s about creating tools that empower developers to work more effectively. When we treat our platforms as products and our developers as users, we create experiences that not only work better but feel better too.
Remember: A great developer platform shouldn’t just enable work – it should make that work enjoyable. By applying these UX principles, we can create platforms that developers actually want to use, leading to better adoption, fewer support issues and more productive teams.